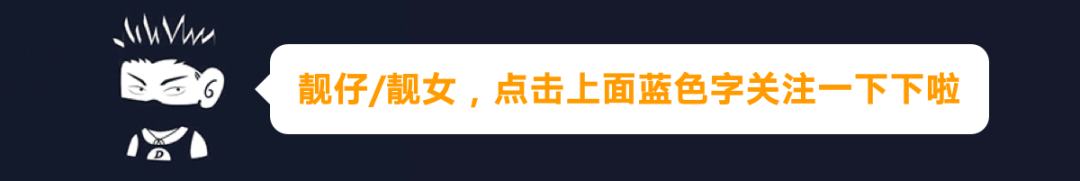
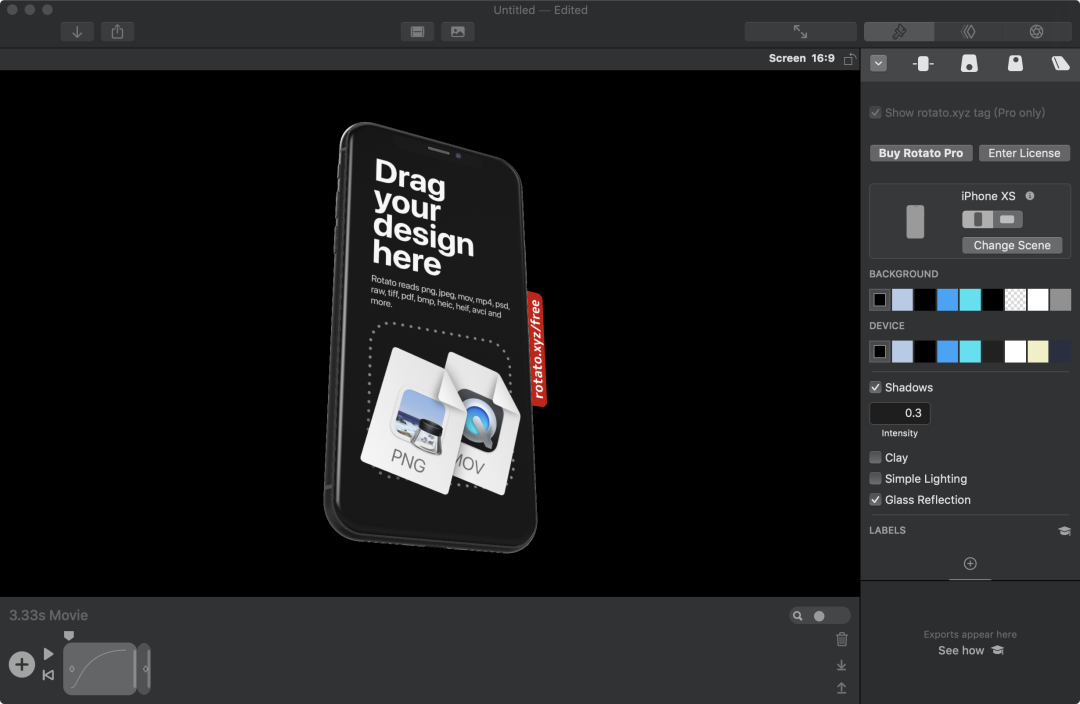
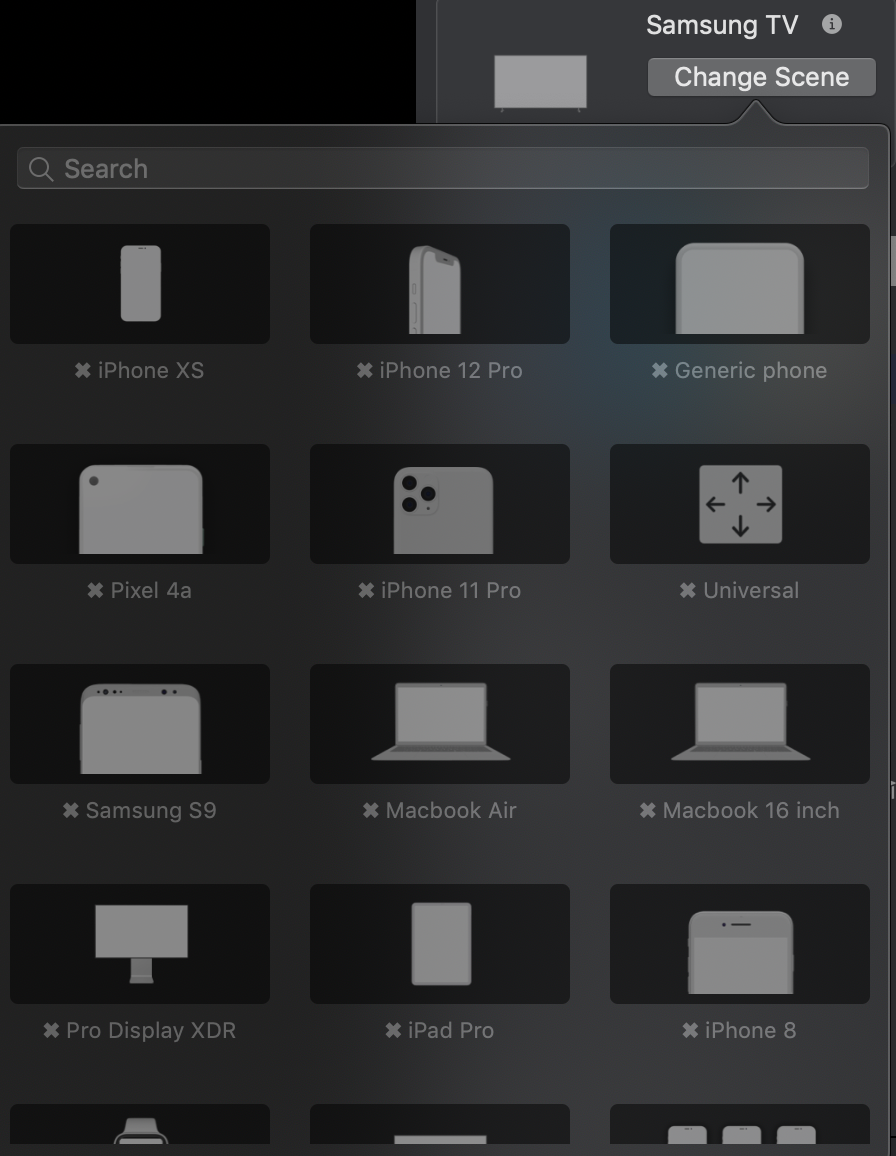
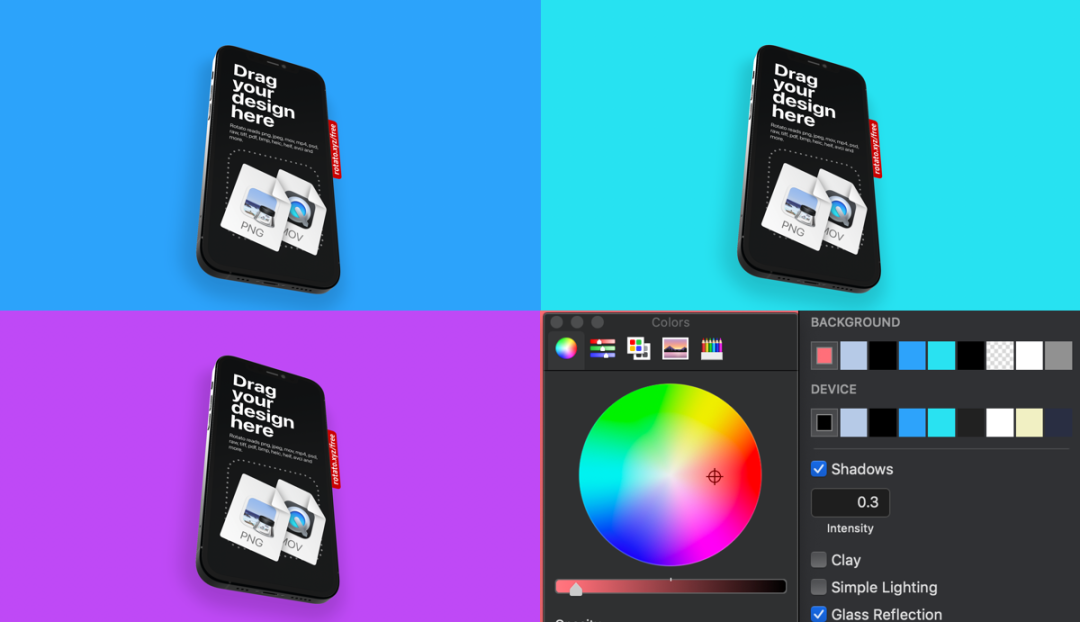
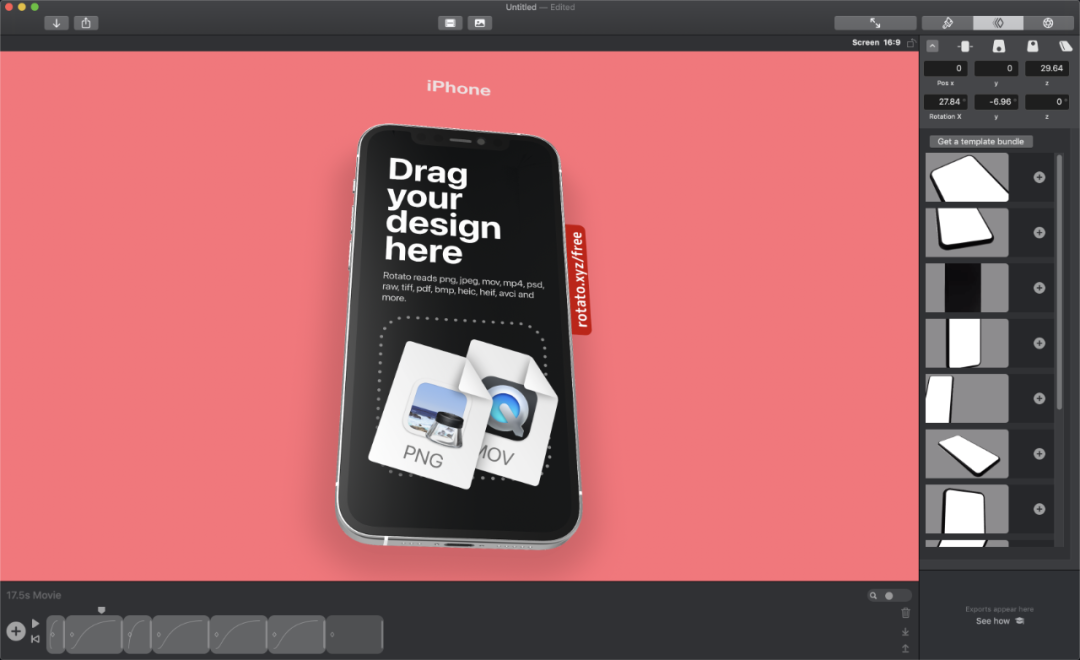
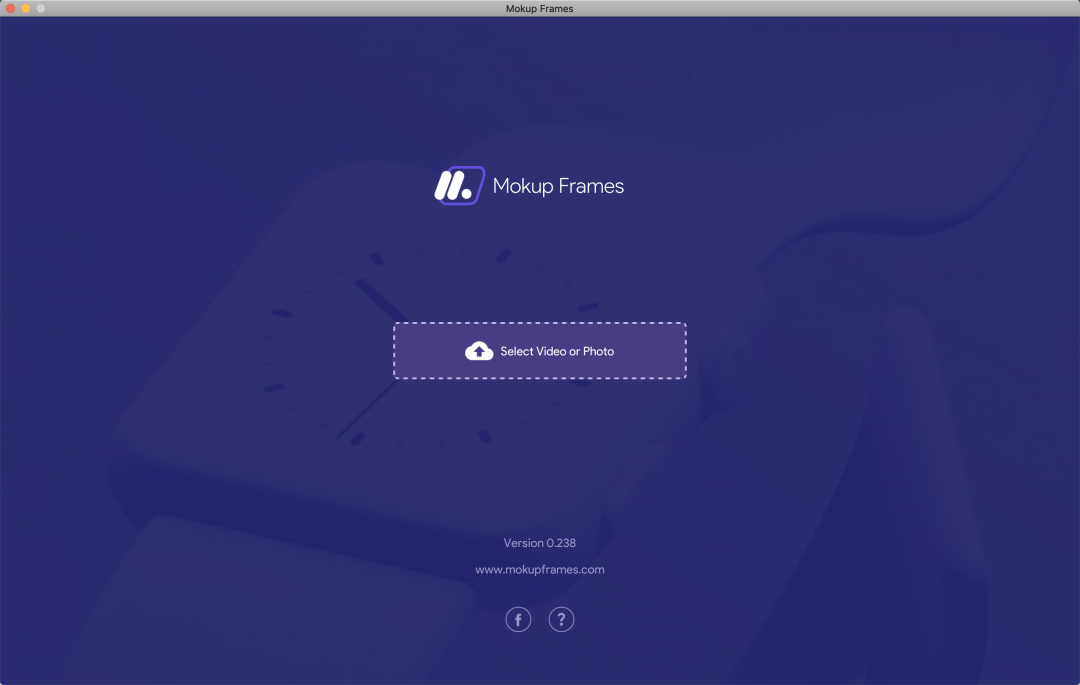
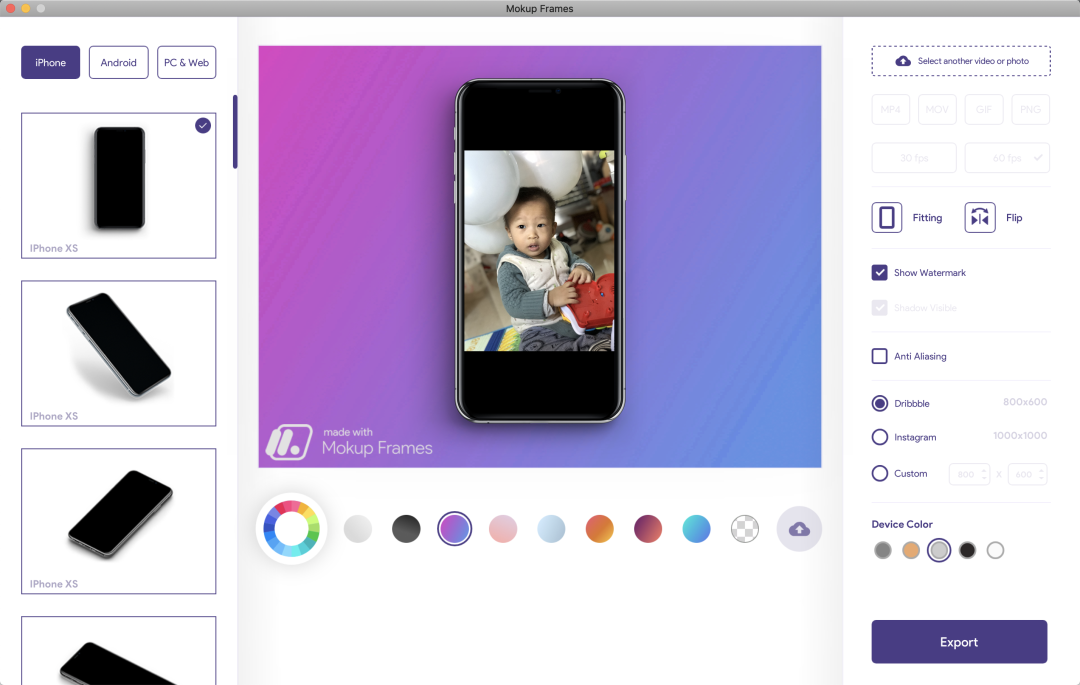
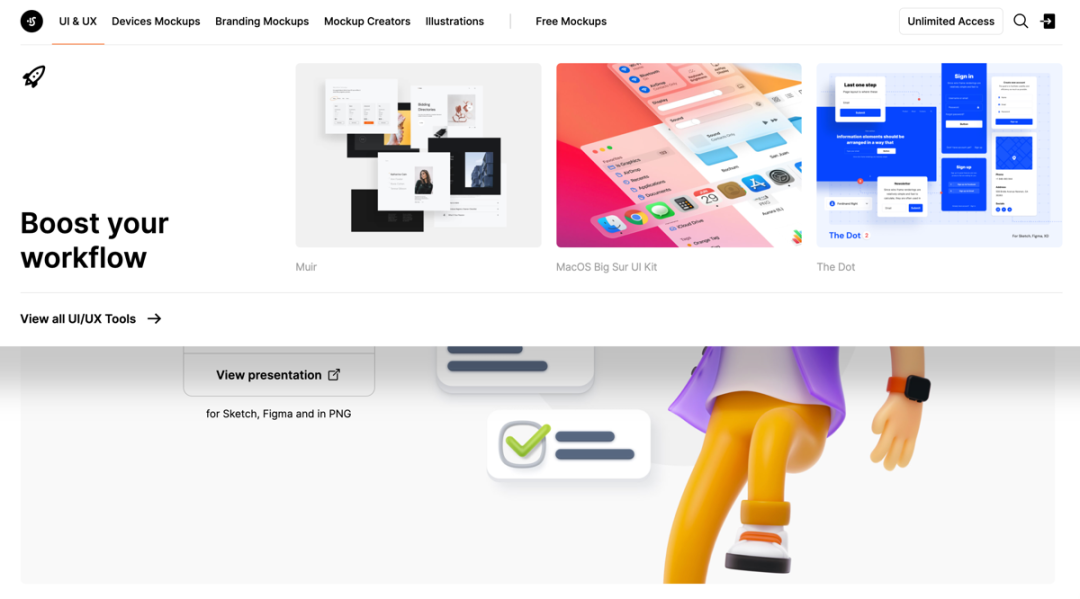
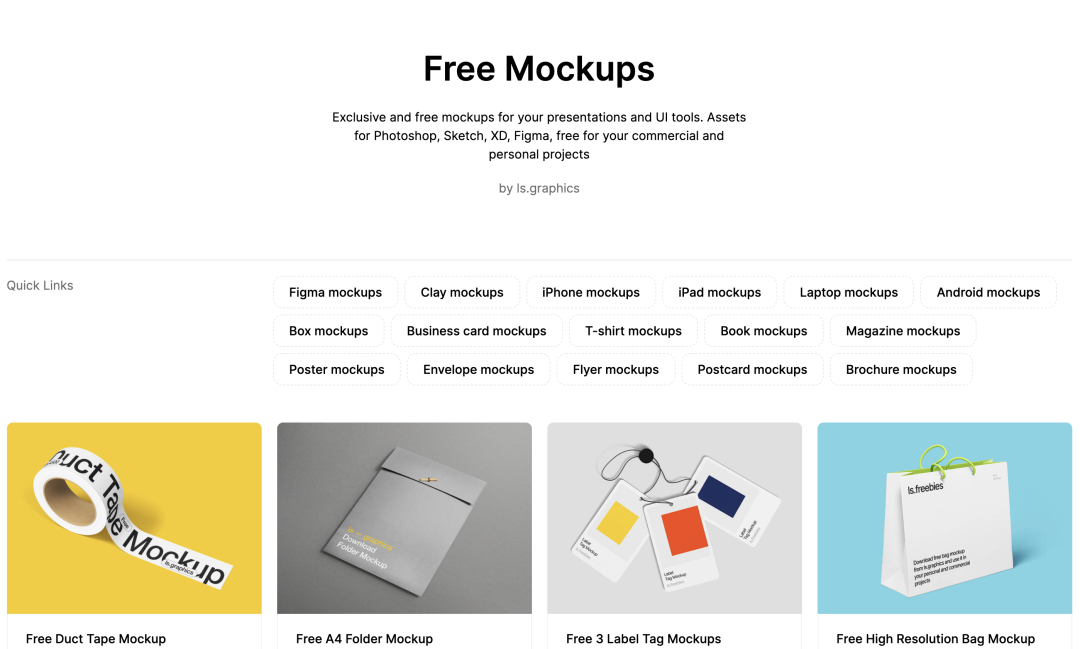
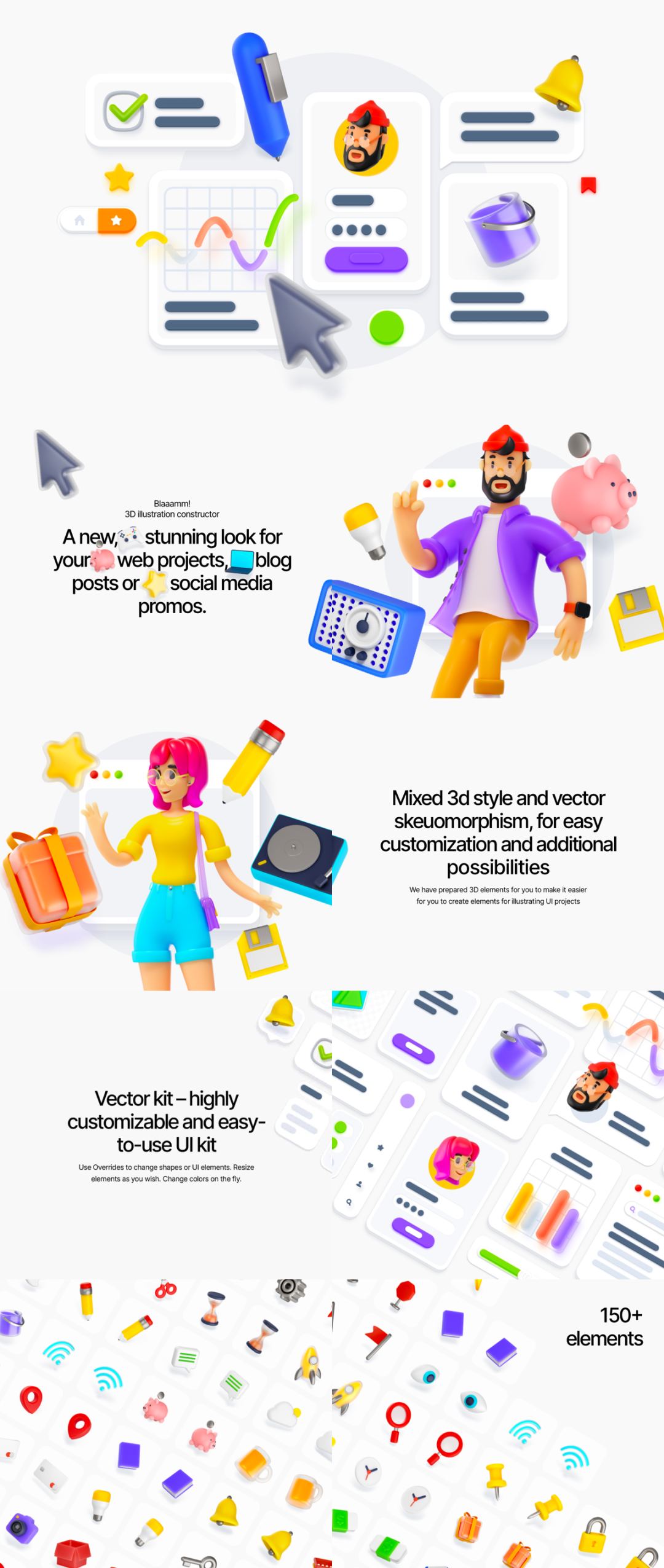
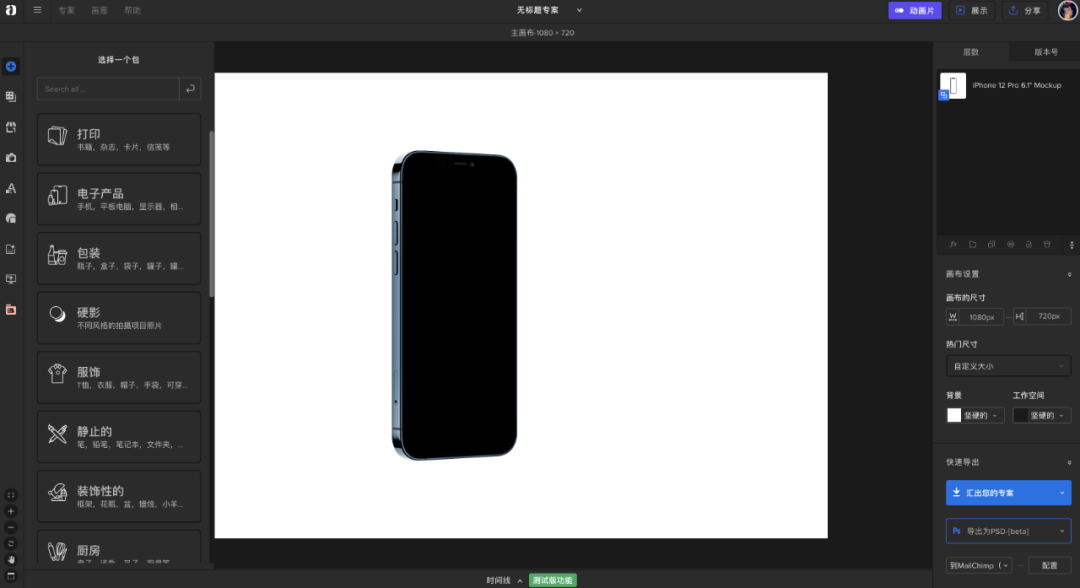
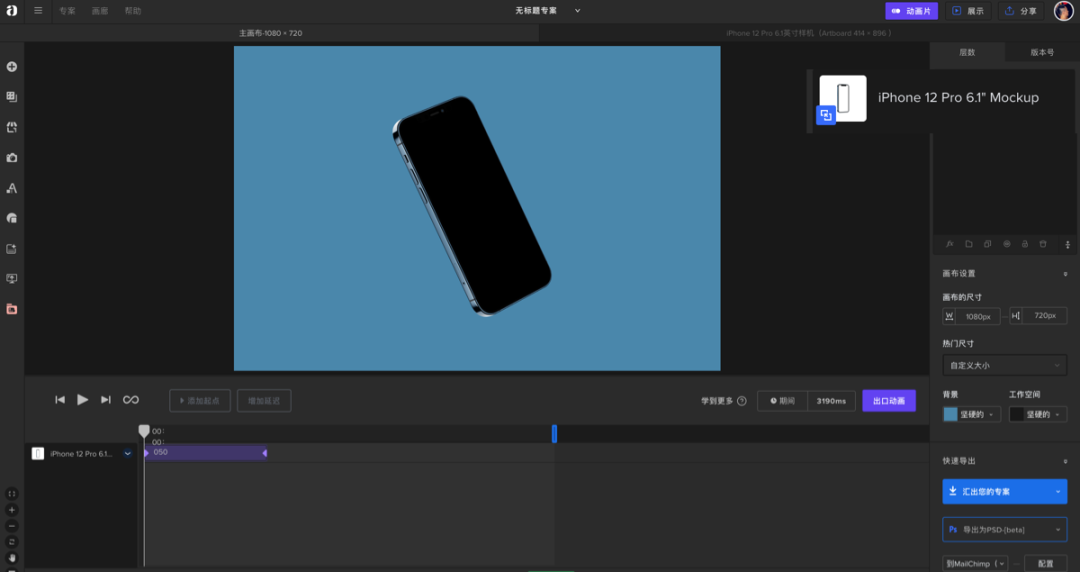
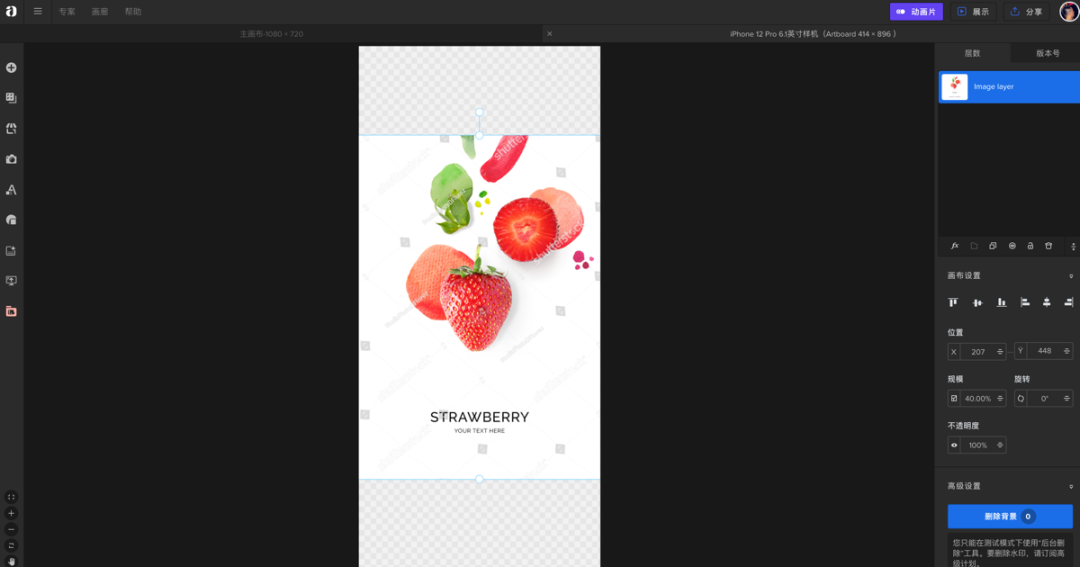
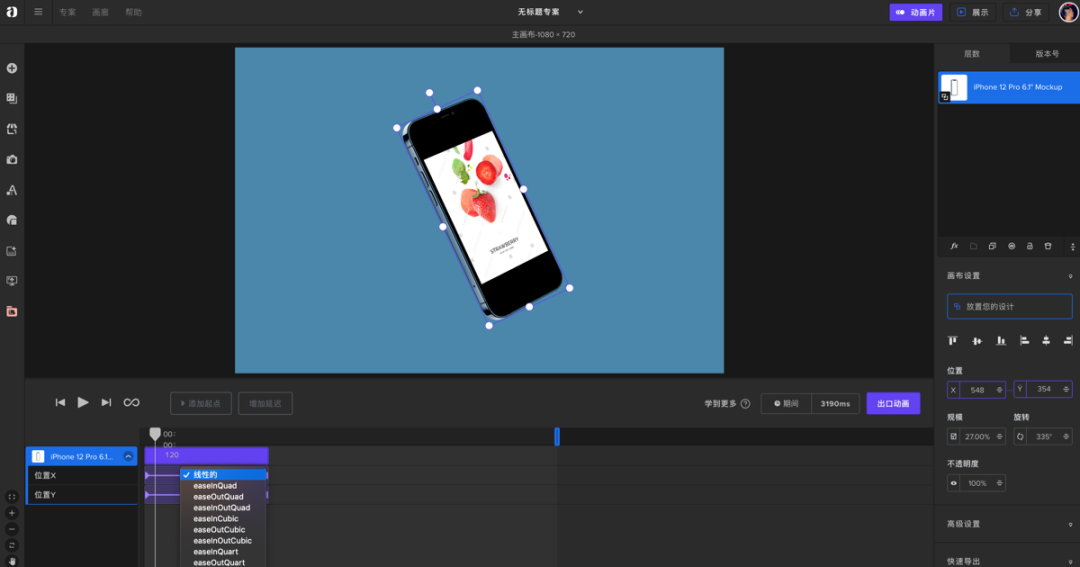
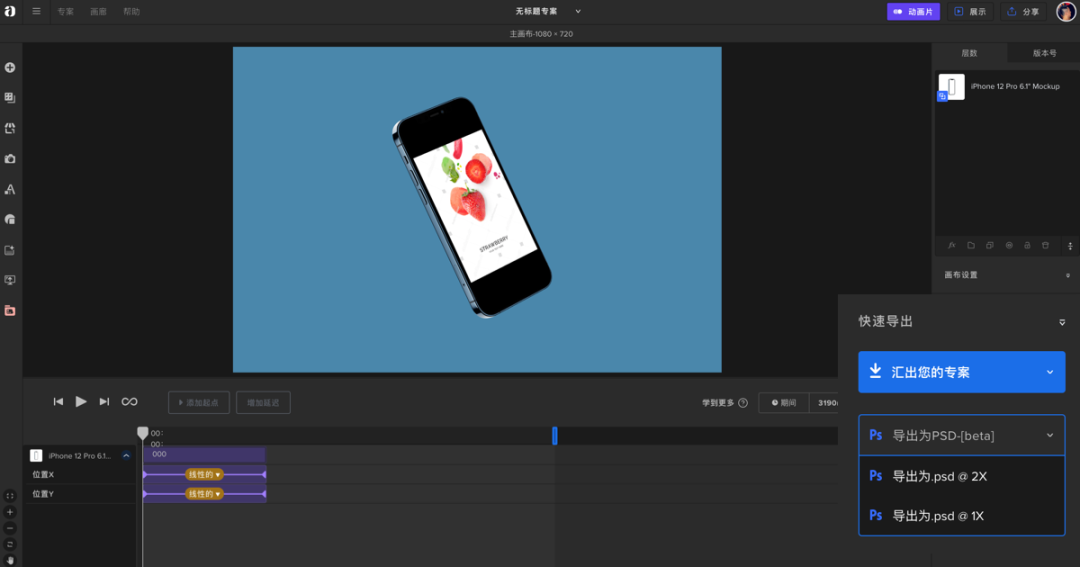
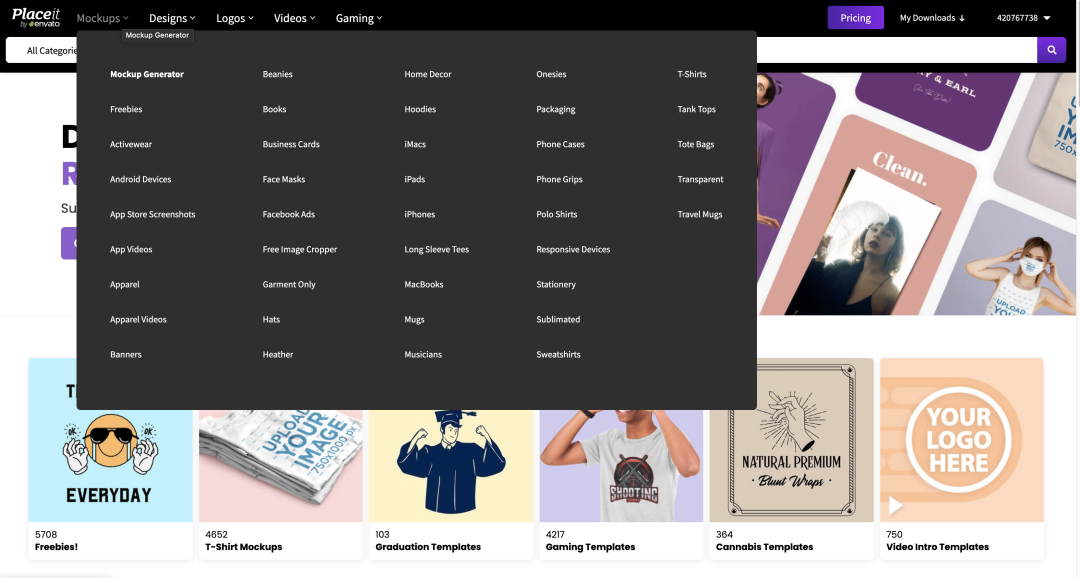
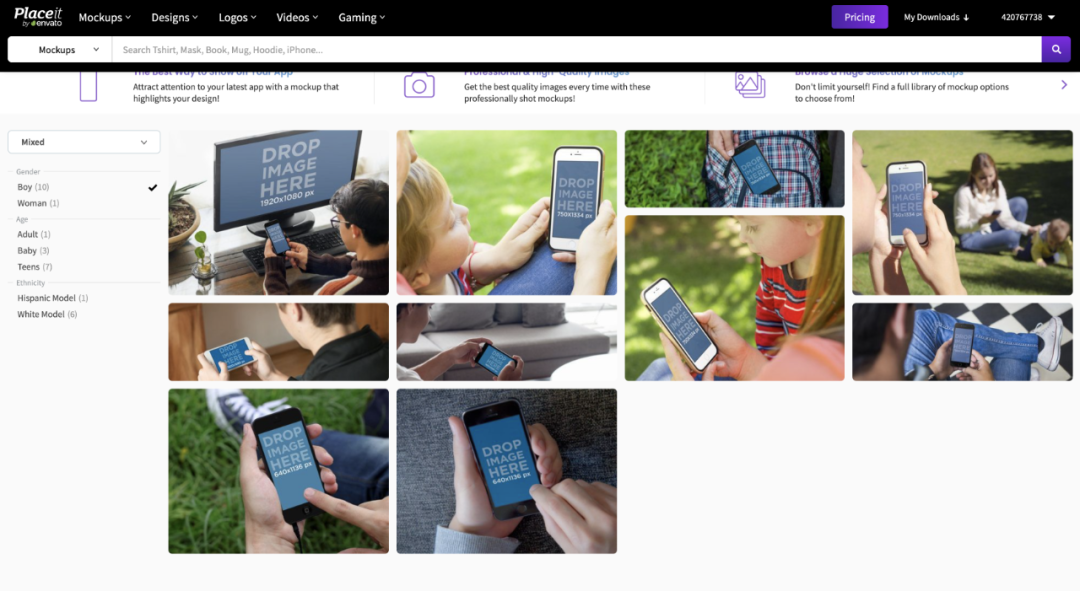
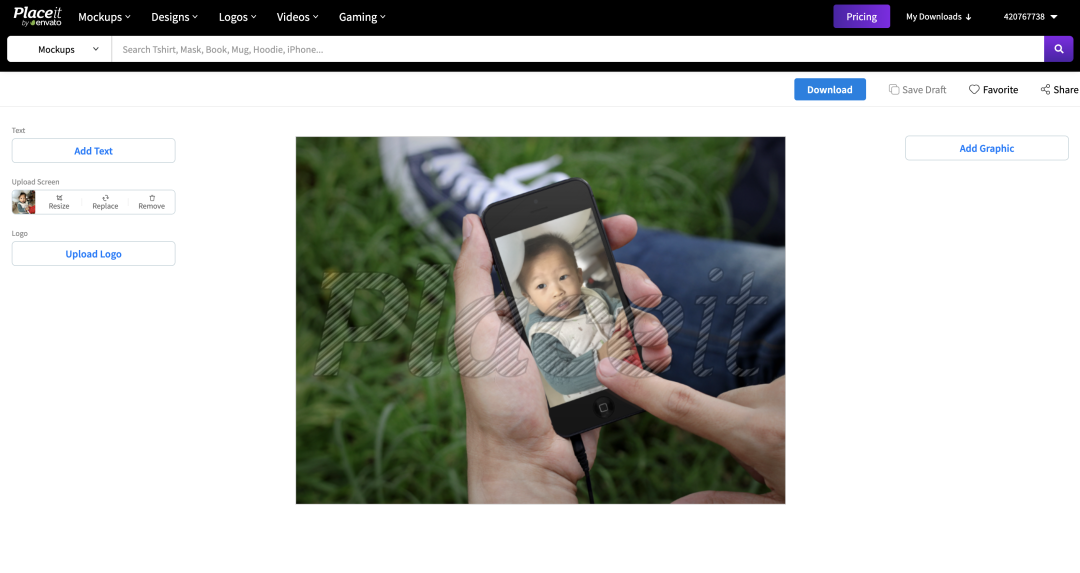
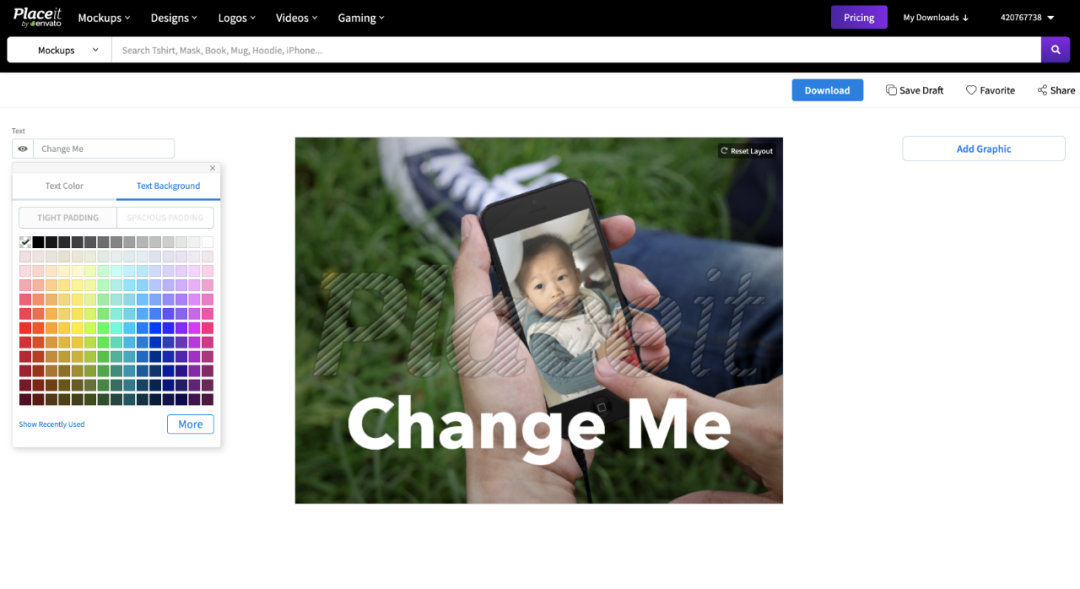
精选五款样机的软件/网站,提高呈现逼格
ID设计站
共 1757字,需浏览 4分钟
· 2021-04-16





















更多延展阅读

评论
IbatoriBATIS的代码生成工具
Ibator是一个iBATIS的代码生成工具,它自动扫描数据库中的所有表,并生成Bean类和对应的配置文件。同时还帮你生成CRUD操作方法。提供一个独立运行的界面以及Eclipse的插件。
IbatoriBATIS的代码生成工具
0
code-gen代码生成工具
code-gen是一款代码生成工具,可自定义模板生成各种不同的代码。只需要一个Java8环境,下载后即可运行使用。步骤简单,只需配置一个数据源,然后勾选模板即可生成代码。默认提供了通用的实体类、myb
code-gen代码生成工具
0
