前端开发工具推荐
共 955字,需浏览 2分钟
· 2022-04-10

前端开发是指开发与用户直接交互的计算机系统或应用程序的一部分。
本文整理了一些比较有趣的前端工具。
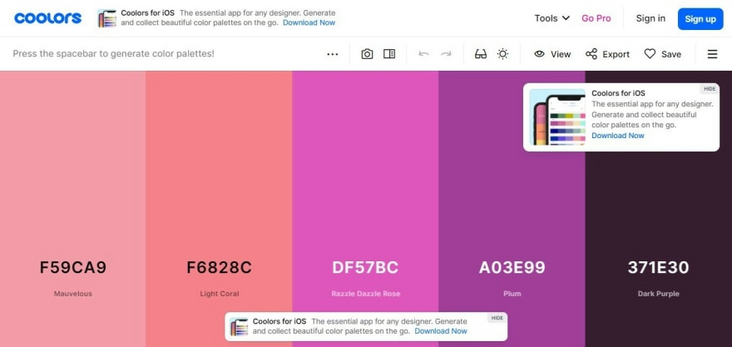
1.配色方案
为您提供配色方案生成器以及许多很棒的流行配色方案!

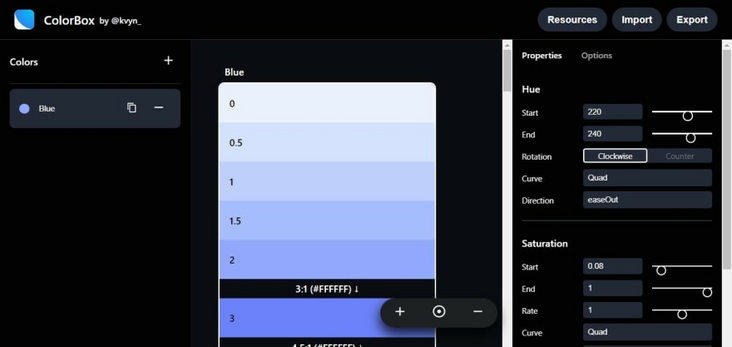
2.配色方案
链接:https://colorbox.io/
让您使用各种工具创建自己的配色方案!

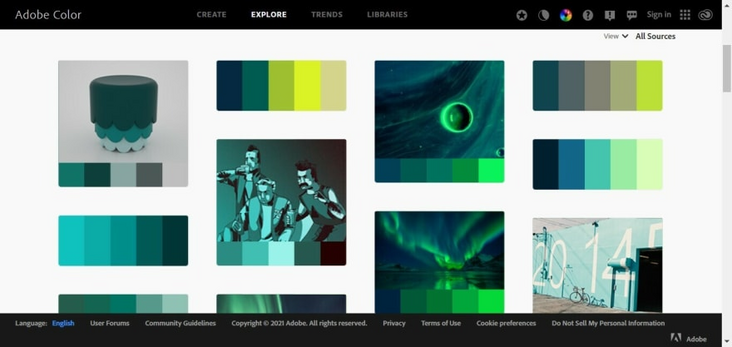
3.Adobe颜色
围绕色轮旋转,通过与它们一起玩来了解更多关于颜色的信息,以及一次搜索即可获得的许多非常漂亮的配色方案!
链接:https://color.adobe.com/zh/create

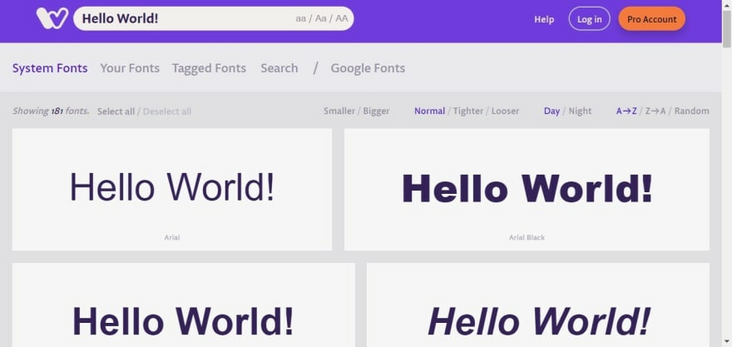
4.字标
输入您的句子/单词并滚动查看它在_网络安全字体_中的外观!

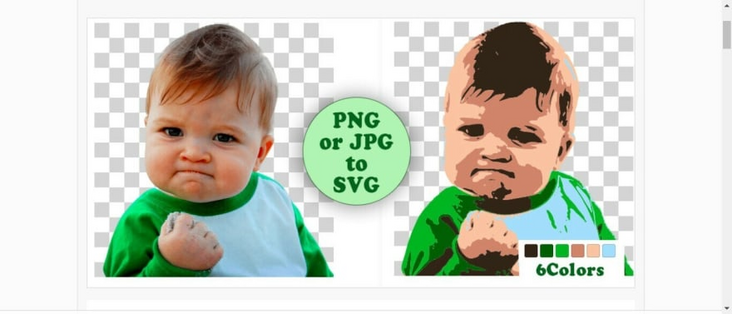
5.PNG转SVG
链接:https://www.pngtosvg.com/
只需将您的 png 转换为 svg 并在您的项目中使用它。

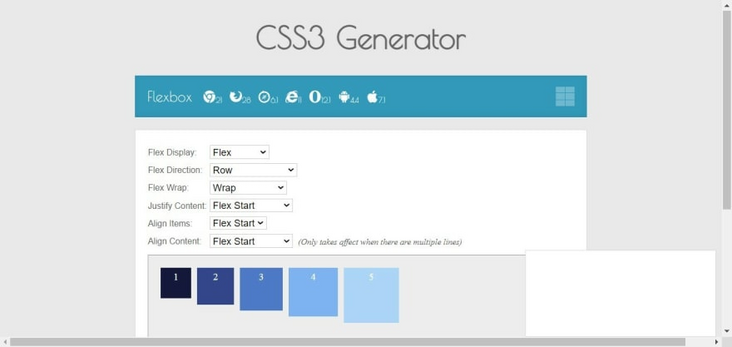
6.CSS3生成器
链接:http://css3generator.com/
提供适用于所有浏览器的完美 CSS3 代码!

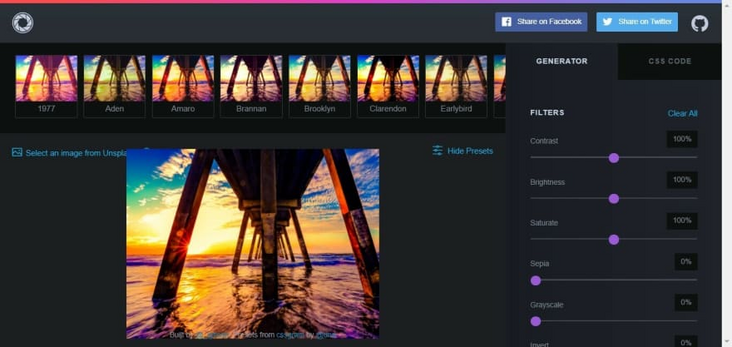
7.CSS过滤器
链接:https://www.cssfilters.co/
使用工具应用过滤器并使用您喜欢的东西。

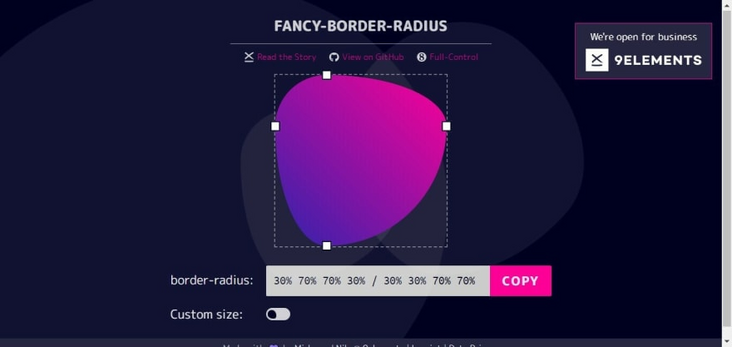
8.花式边框生成器
链接:https://9elements.github.io/fancy-border-radius/
厌倦了那些基本的边框半径的东西,在这里为您的 div 或按钮或任何您喜欢的元素创建花哨的边框!

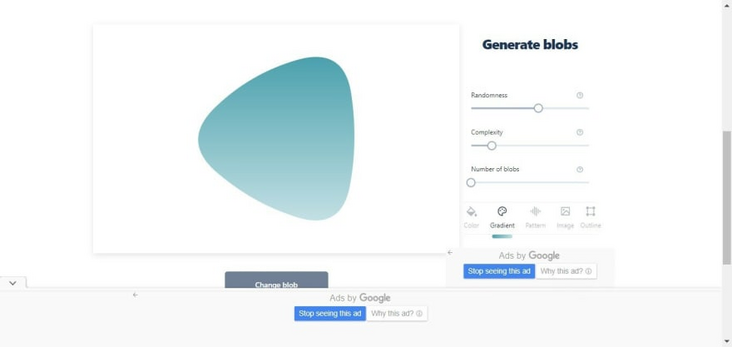
9.blob生成器
链接:https://passionhacks.com/blob-maker/?n=1&e=6&gw=6&se=null&c=d1d8e0&o=0
Blobs .. 使您的网站看起来如此臃肿和可爱。用这个很棒的工具创建它们,并享受乐趣。

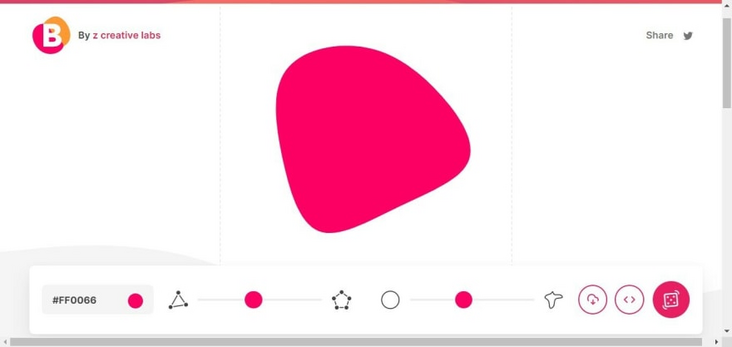
10.blob生成器2
链接:https://www.blobmaker.app/
又一位 blob 创建者

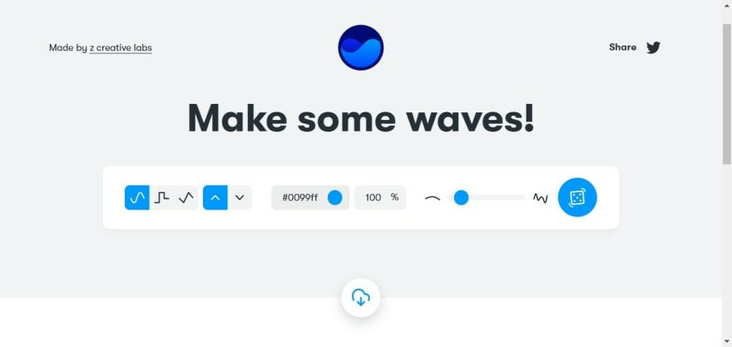
11.波浪生成器
链接:https://getwaves.io/
使用这个伟大的工具创建波浪形网站。

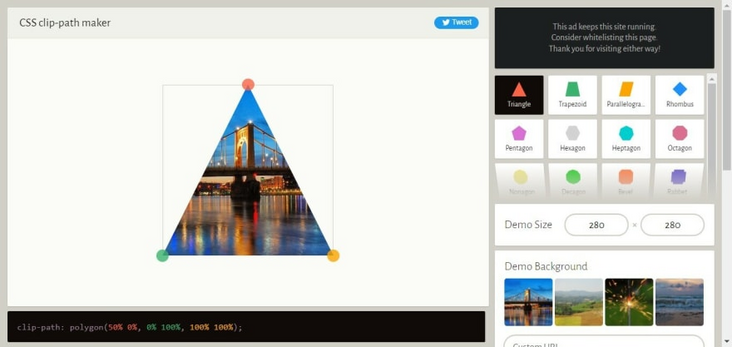
12.CSS clippy
链接:https://bennettfeely.com/clippy/
用得最多的最好的剪辑工具。帮助创建非常好的剪辑路径!

文章转载:Python编程学习圈
(版权归原作者所有,侵删)

点击下方“阅读原文”查看更多
