【JS】1081- 28个常用的JavaScript 数组方法备用清单
前端自习课
共 1655字,需浏览 4分钟
· 2021-09-19

英文:https://sahinur.medium.com/javascript-array-methods-cheatsheet-667e34ee5830
翻译:杨小二
转自web前端开发
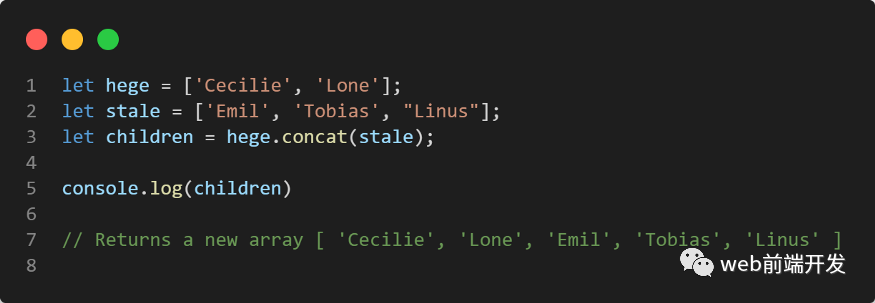
01、concat()

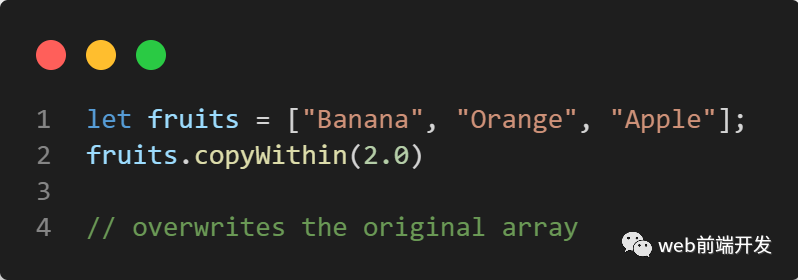
02、copyWithin()

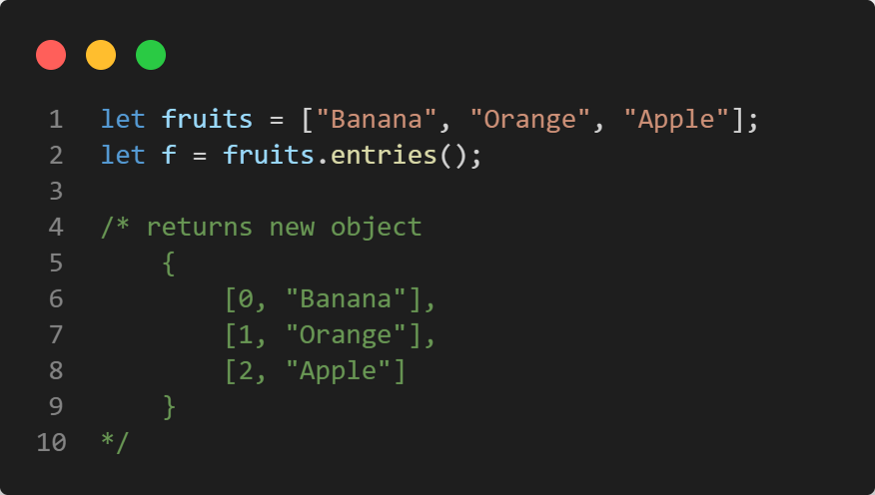
03、entry()

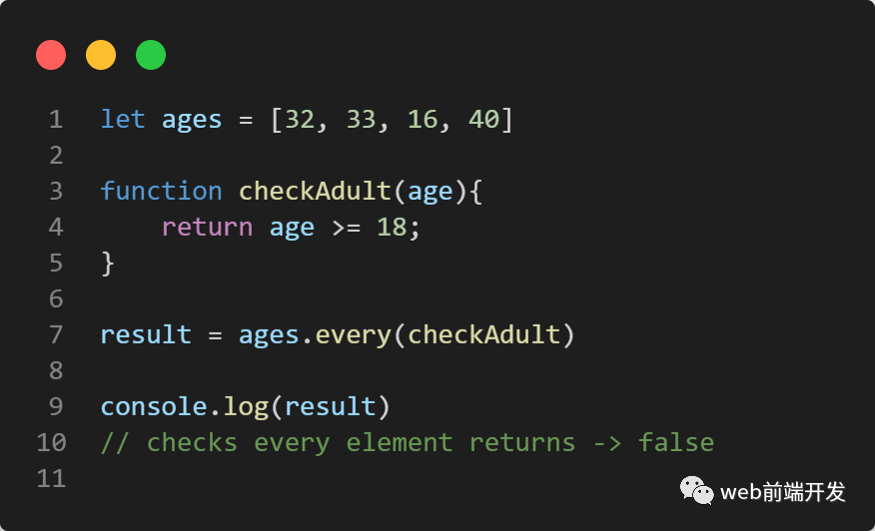
04、every()

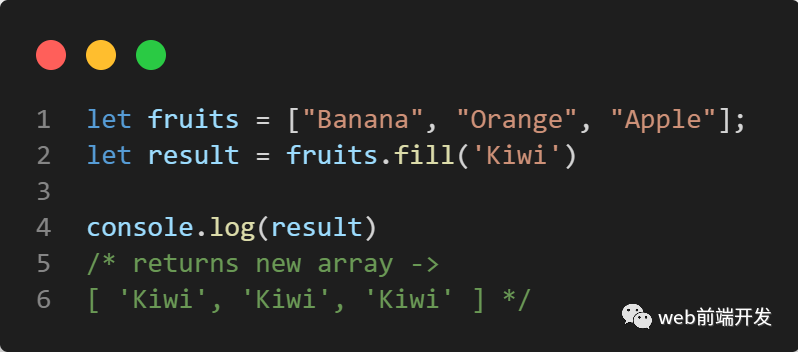
05、fill()

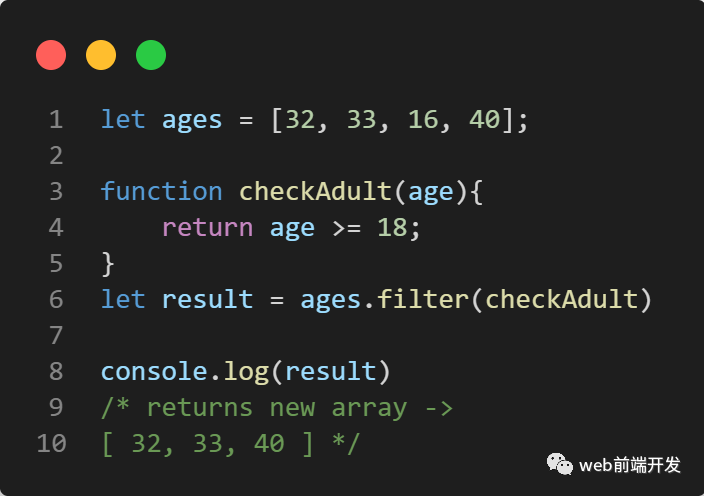
06、filter()

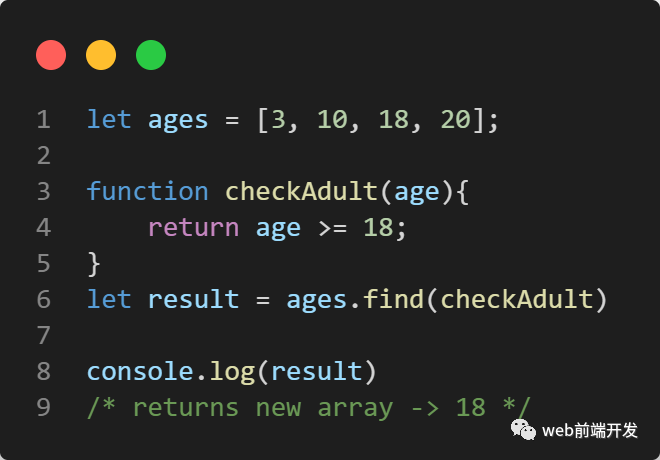
07、find()

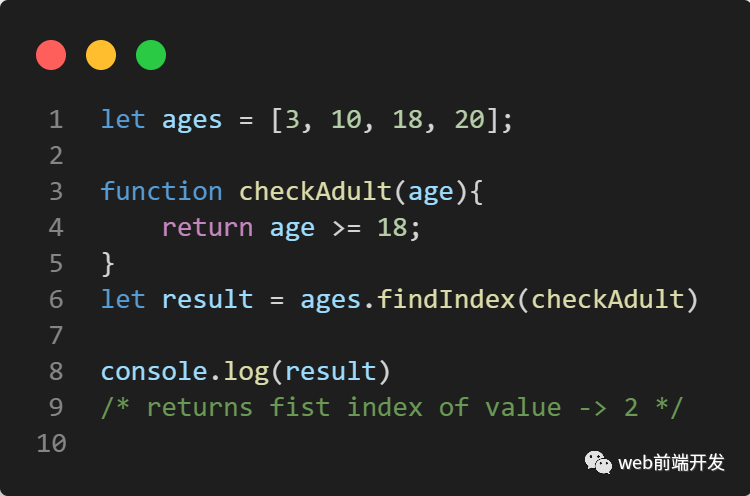
08、findIndex()

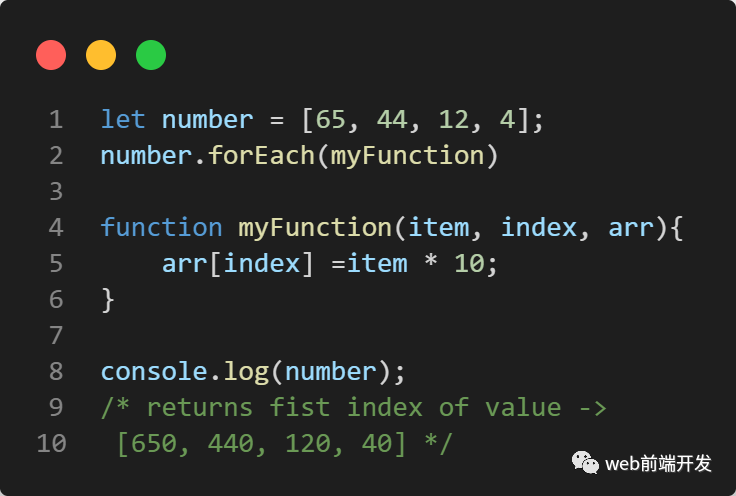
09、forEach()

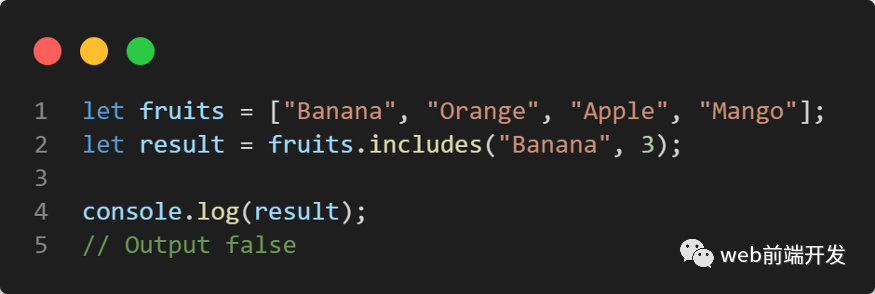
10、contains()

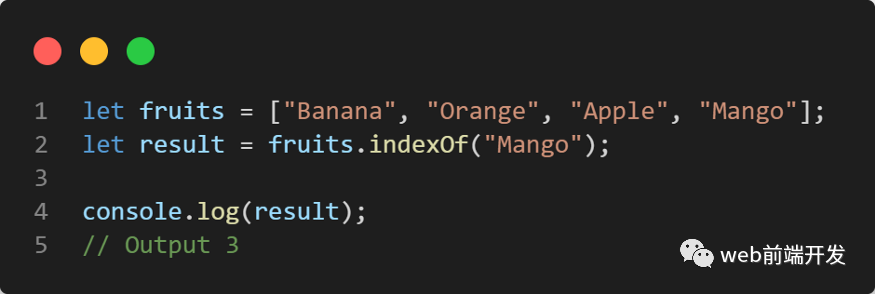
11、indexOf()

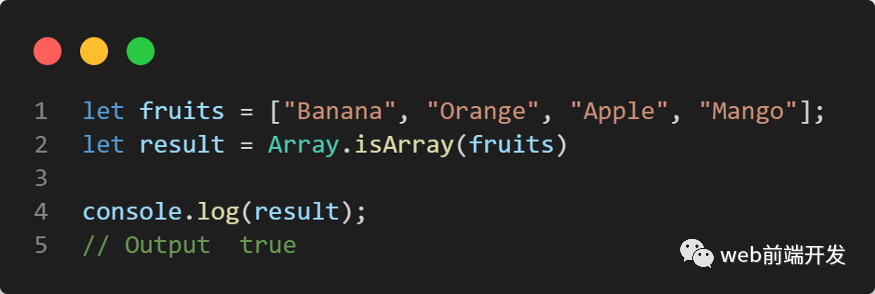
12、isArray()

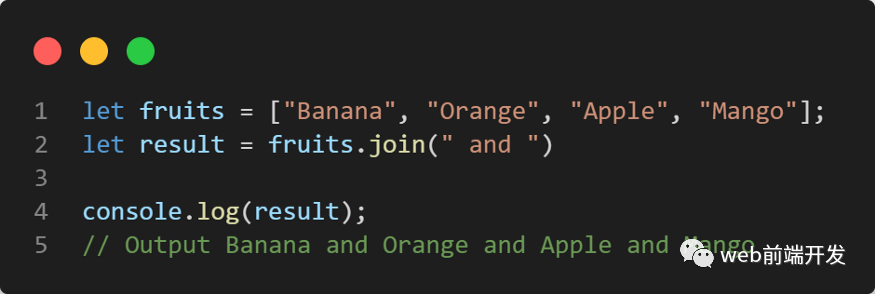
13、join()

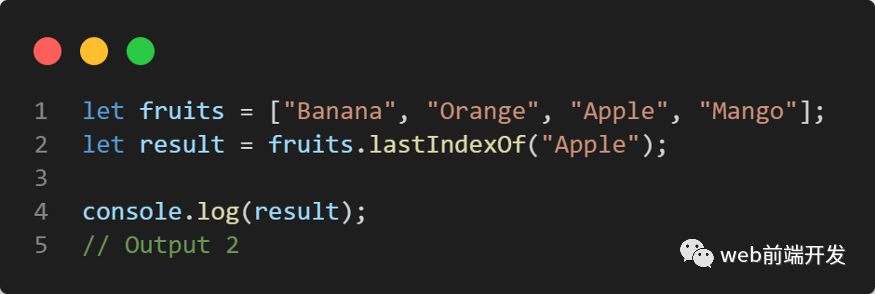
14、lastIndexOf()

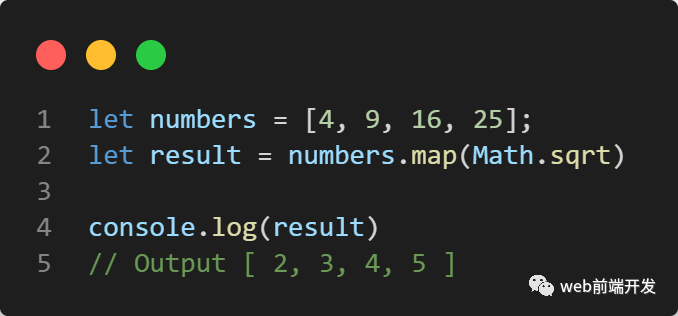
15、map()

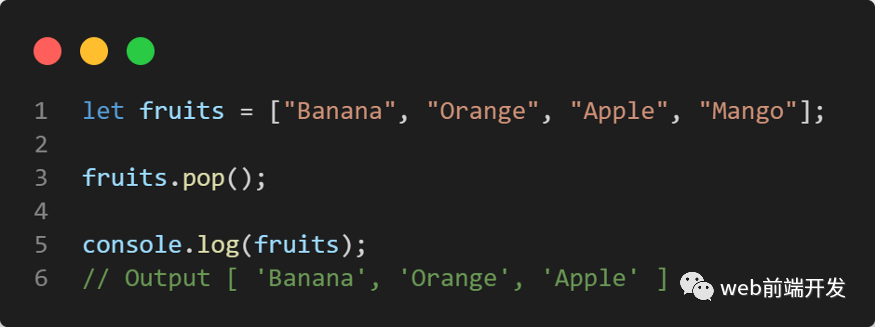
16、pop()

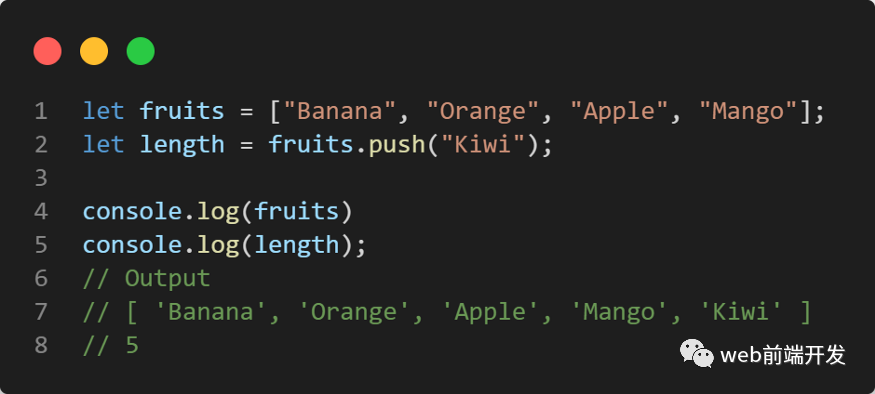
17、push()

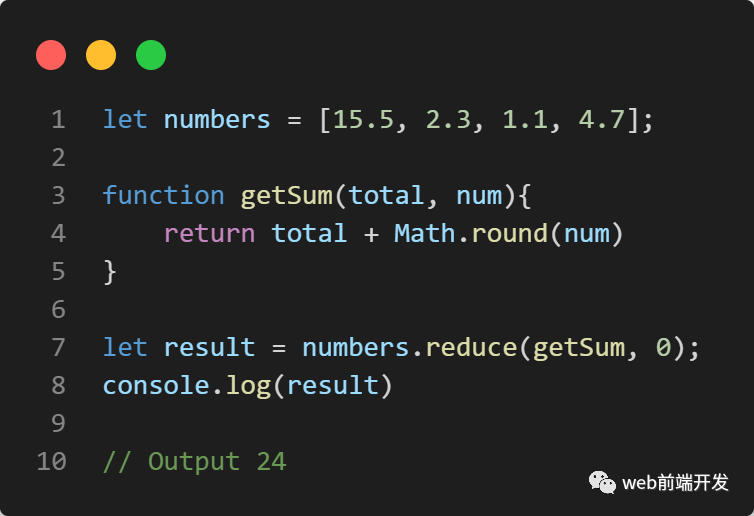
18、reduce()

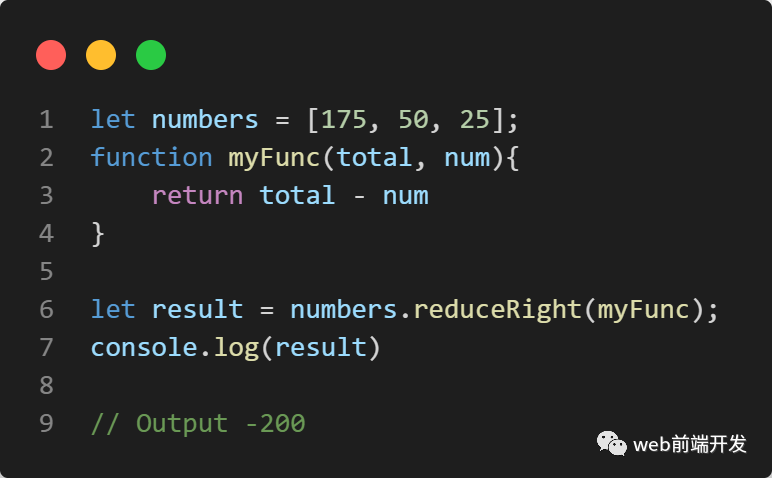
19、reduceRight()

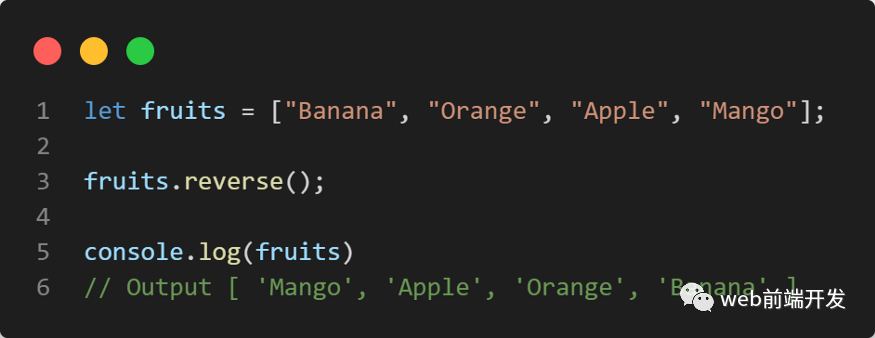
20、reverse()

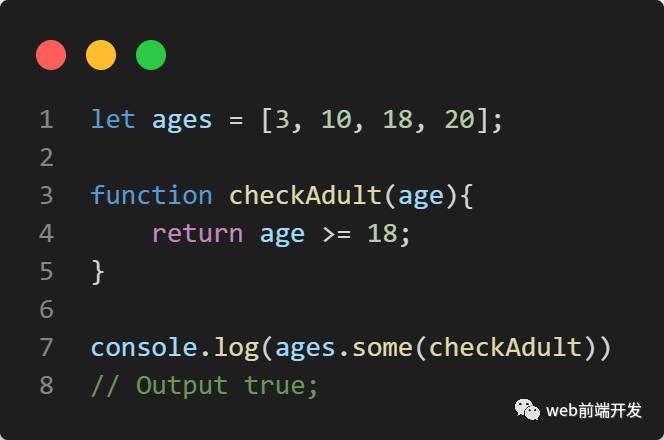
21、some()

22、slice()

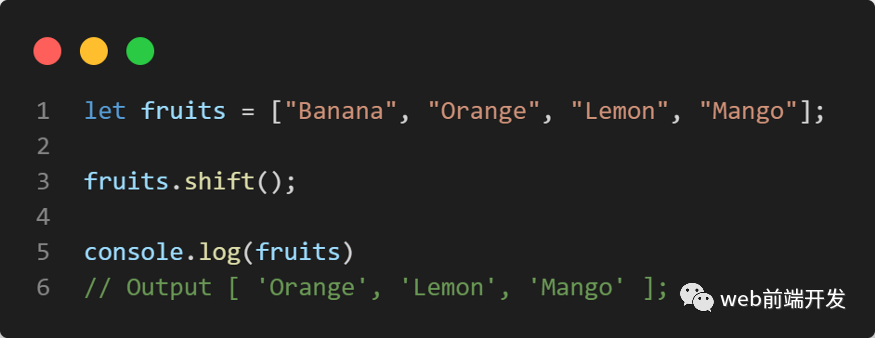
23、shift()

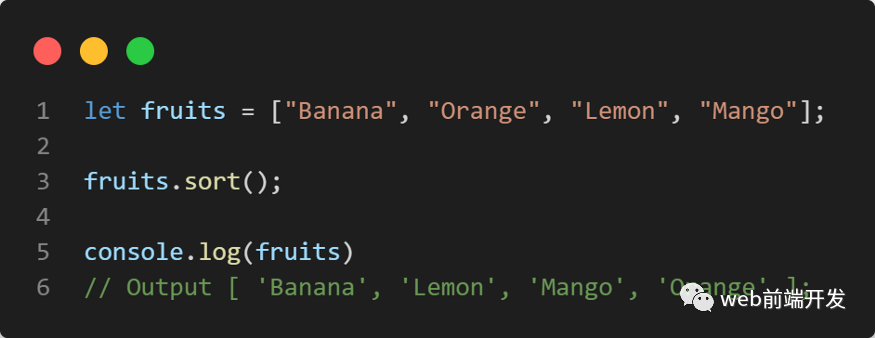
24、sort()

25、splice()

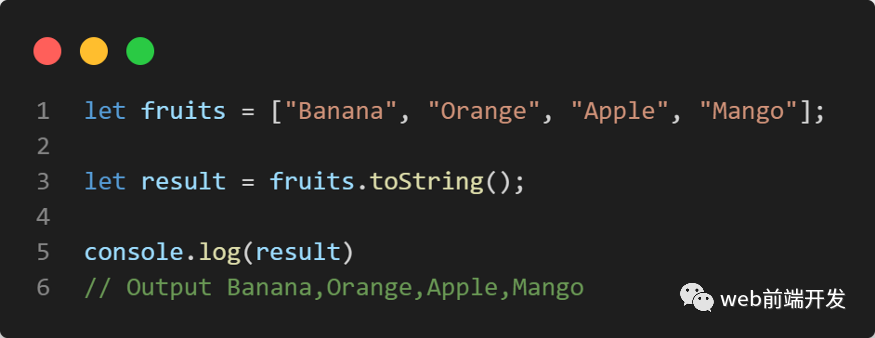
26、toString()

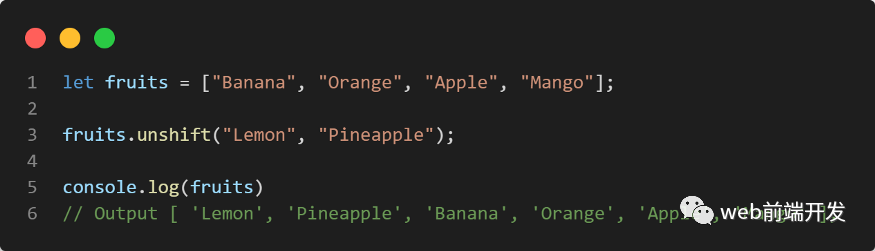
27、unshift()

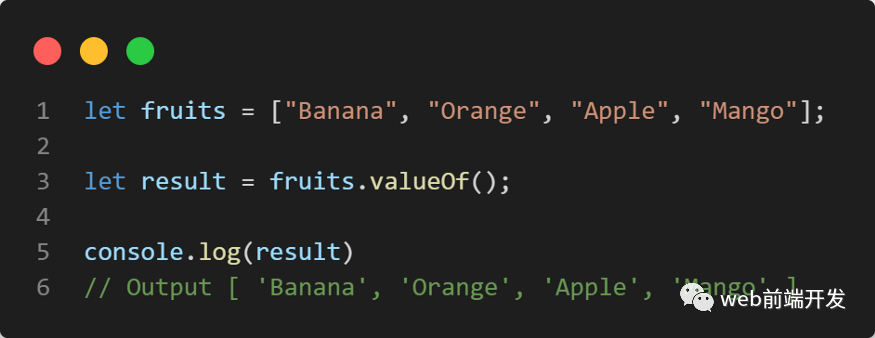
28、valueOf()

评论
仲宫街道东平坊村
东平坊村是山东省济南市南部山区仲宫街道下辖的行政村,城乡分类代码为220,为村庄。区划代码为370112018269,居民身份证号码前6位为370112。邮政编码为250000,长途电话区号为0531
仲宫街道东平坊村
0
仲宫街道仲宫北村
仲宫北村是山东省济南市南部山区仲宫街道下辖的行政村,城乡分类代码为112,为城乡结合区。区划代码为370112018202,居民身份证号码前6位为370112。邮政编码为250000,长途电话区号为0
仲宫街道仲宫北村
0
仲宫街道仲宫南村
仲宫南村是山东省济南市南部山区仲宫街道下辖的行政村,城乡分类代码为112,为城乡结合区。区划代码为370112018201,居民身份证号码前6位为370112。邮政编码为250000,长途电话区号为0
仲宫街道仲宫南村
0
