决战秋招的前端面试,关键在这3点源码
经历金三银四,不知道大家有没有都收获心动的offer。在和很多前端朋友的交流中,我发现了他们大多数是满怀信心的去面试,回来却是这样的感受:感觉自己会的了很多,但是面试一提问,都是自己不会的点!
# 面试大厂被问到最多的问题 #
谈谈你对源码的理解
以为自己会了很多
面试一提问
都是自己不会的
其实观察最近的面试,已经十句不离源码了。
而绝大部分前端忙于每天的业务代码中,没有闲暇去看源码。想着只要我项目做的够多吗,面试不通过就轮不到我。但事实上!你懂几个框架的源码,对于你的面试会更有帮助。
但是源码是让人头疼的,所以在这里我教会大家如何看源码。
切忌一句句看,
先理清楚框架运行架构
很多人之所以觉得源码难以理解,主要是开始的方式错了,正确的思路应该是利用编辑器的先看清楚整体的代码是一个什么样的结构。
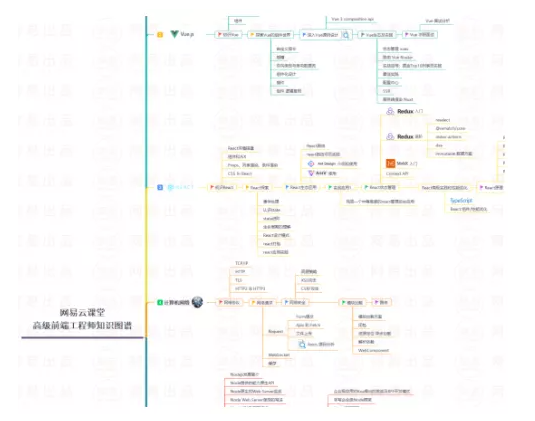
比如像这样:
把功能代码隐藏,先搞清楚整个框架的是在怎么样的一个运行模式里。然后我们再接着去找他的运行起点,如上图的Vue源码所示。
我们使用Vue是直接New Vue(),所以我们直接去找他的Vue类在哪定义。然后看Vue的类里面又做了什么,一路查找下去。这样源码阅读就会更有头绪,更有思路。
要想会源码,
你先要学会使用
我们能够阅读一个框架的前提,是我们要学会用这个框架。就像上面说的找起点,首先得知道这个框架怎么用。你才能找到起点。
在后面的一系列api阅读都是建立在你会这个框架的基础上。
举个例子,我们阅读Vue的use方法源码。如果你知道use方法是怎么一个作用,在阅读时就会很容易看懂他的源码。
良好的英文阅读能力和经验
会帮助你
优秀框架的变量方法命名都是非常语义化的,所以你有良好的英文阅读能力会非常有效的帮助你理解这个方法或者变量的作用。
如果你英文阅读能力不佳,请随身打开翻译。此外,源码七分靠读,三分靠猜。所以你会发现当你读过两三个框架的源码后。一切的源码阅读都会开始简单。
因为优秀的代码都是有很多共同的技巧的。所以如果你具有一定的源码阅读经验。那么你在阅读过程中会非常轻松。
对于初涉源码的同学,这些技巧可能并不是很够用,最后还是需要先找人指导着看2、3个源码。想学习这些东西的话,我推荐一个学习平台—网易云课堂。
本周为大家准备了免费的源码学习系列课,另外还有前端技术大佬给大家免费详细讲解!欢迎大家去学习!
# 网易独家面试集训 #
三天直播课
6月29日—7月1日
每晚8点
NO.1【那些源码教我的事】
一节课教你写出高质量代码
2、js代码架构方案全解析
3、如何用设计模式简化代码
NO.2【技能拓展】
一线互联网项目都有的api层是怎么做的?
2、大型项目中的api层
3、二次封装Axios实例
NO.3【用vue3做项目】
一节课带你了解vue3改变了什么
2、什么是vite
3、用vite加vue3写项目
扫描下方二维码,
添加助教小姐姐一起进步
# 进阶视频资料+学习路径图 #

扫描下方二维码获取高清版

网易进阶学习路径图等你来!
扫描下方二维码,免费获取
遇到扫码频繁,请再次识别哦
(别让您的犹豫阻碍您的进步)
免费直播,海量资料,先到先得~
往期直播干货回顾↓


