最全前端入门+进阶攻略,冲呀!
共 876字,需浏览 2分钟
· 2021-08-22
很多刚开始学前端的小伙伴,都会遇到一个问题:
前端知识如此纷繁复杂,我该从何学起?
我一般都会建议大家从前端三大件HTML、CSS、JavaScript学起,这是前端的基础。不过很多人会进入一个误区:在初期前端三大件一知半解的时候,就开始学Vue或者React这些框架。
确实,用框架多爽啊,能快速出成品,很有成就感。但如果你想在前端这条路上走得更远,拿更高的薪资,我建议你,一定要打好前端基础。

因为无论你学习什么框架,都是基于这三者的,并且技术更新迭代那么快,如果你的基础不扎实,那你只能出一个框架学一个,出一个技术学一个,疲于追赶新技术。最后只能不甘心地说一句:肝不动了……
其实无论是新框架还是新技术,基本万变不离其宗,如果你基础很牢靠,无论是出个新版本框架还是新的构建工具,你都能很快掌握。
为了帮大家打好前端基础,这里送给大家一份精心录制的前端三大件教程,包含HTML\CSS\JavaScript,一共30节小课,整理的清清楚楚,有理论,有实战项目,能帮你快速入门前端。

相比于市面上的资料,这份资料有三大优势:
2021年新录制,讲解的都是现在正在用的技术,不过时
精心录制剪辑,纯干货,没废话。知识密度很高,让你把时间花在刀刃上
内容由前京东全栈工程师孔德健老师录制,质量有保障
通过这份资料,你不仅可以快速入门前端,夯实前端基础,也可以快速验证自己是否学习前端。
如果你已经熟练掌握HTML、CSS等基础知识的话,也可以尝试JavaScript高级篇来进阶,课程包含JavaScript设计模式、数据类型、浏览器底层原理等学习内容,干货满满!
长按下方二维码
备注【前端入门】领取
Ps.一定记得添加班班微信激活课程!
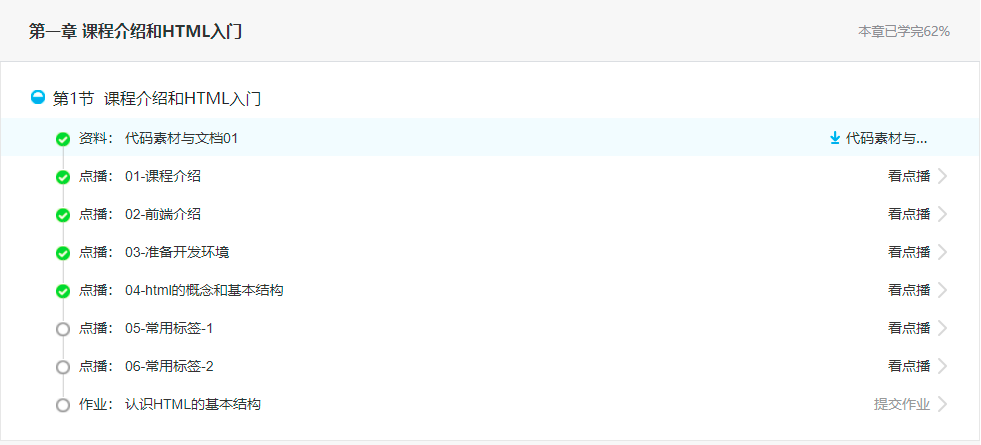
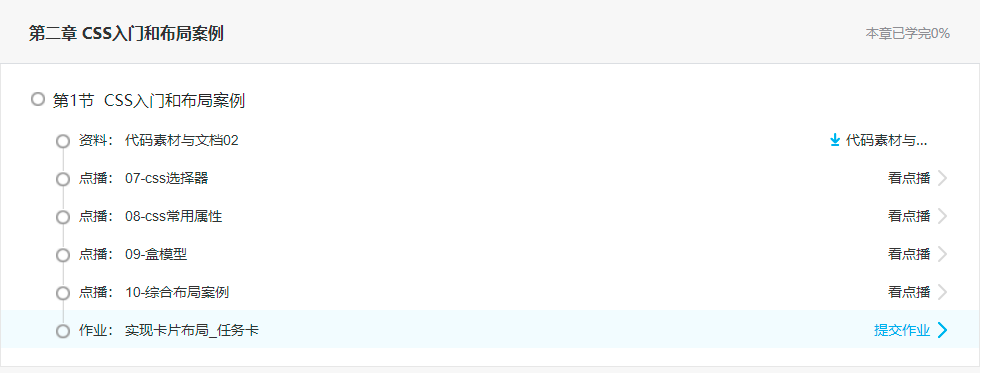
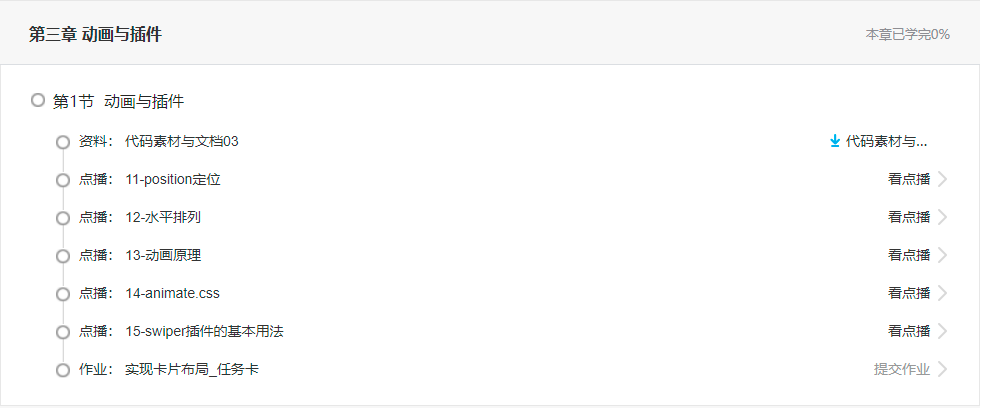
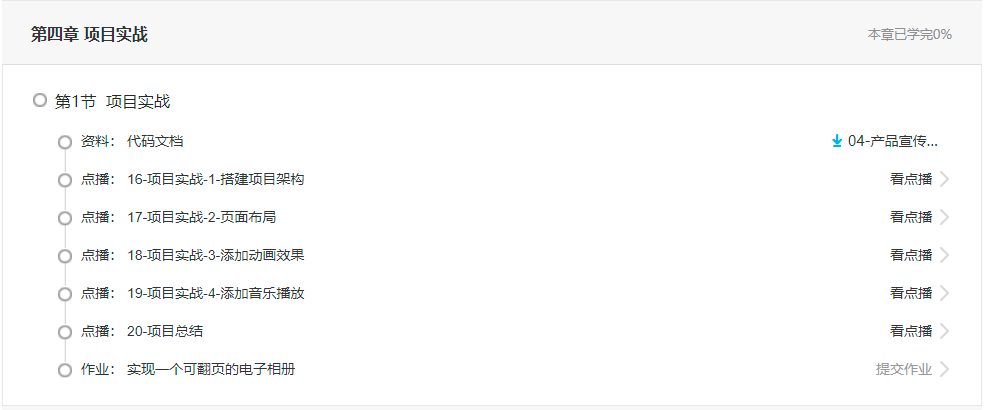
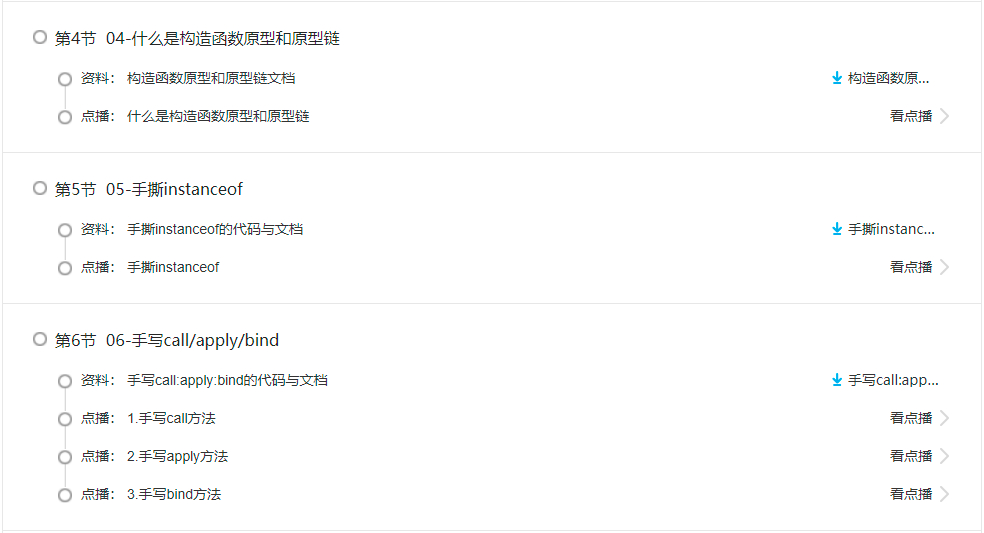
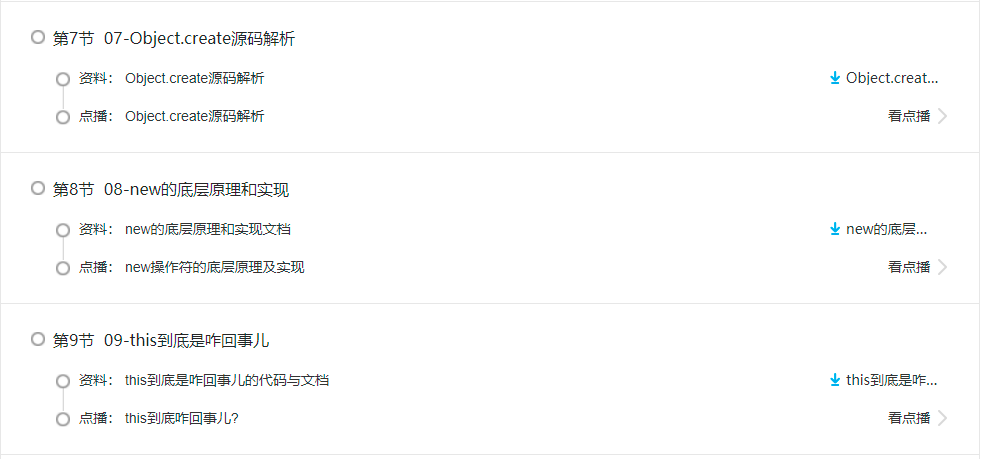
附视频教程目录截图:










长按下方二维码
备注【前端入门】领取
Ps.一定记得添加班班微信激活课程!
